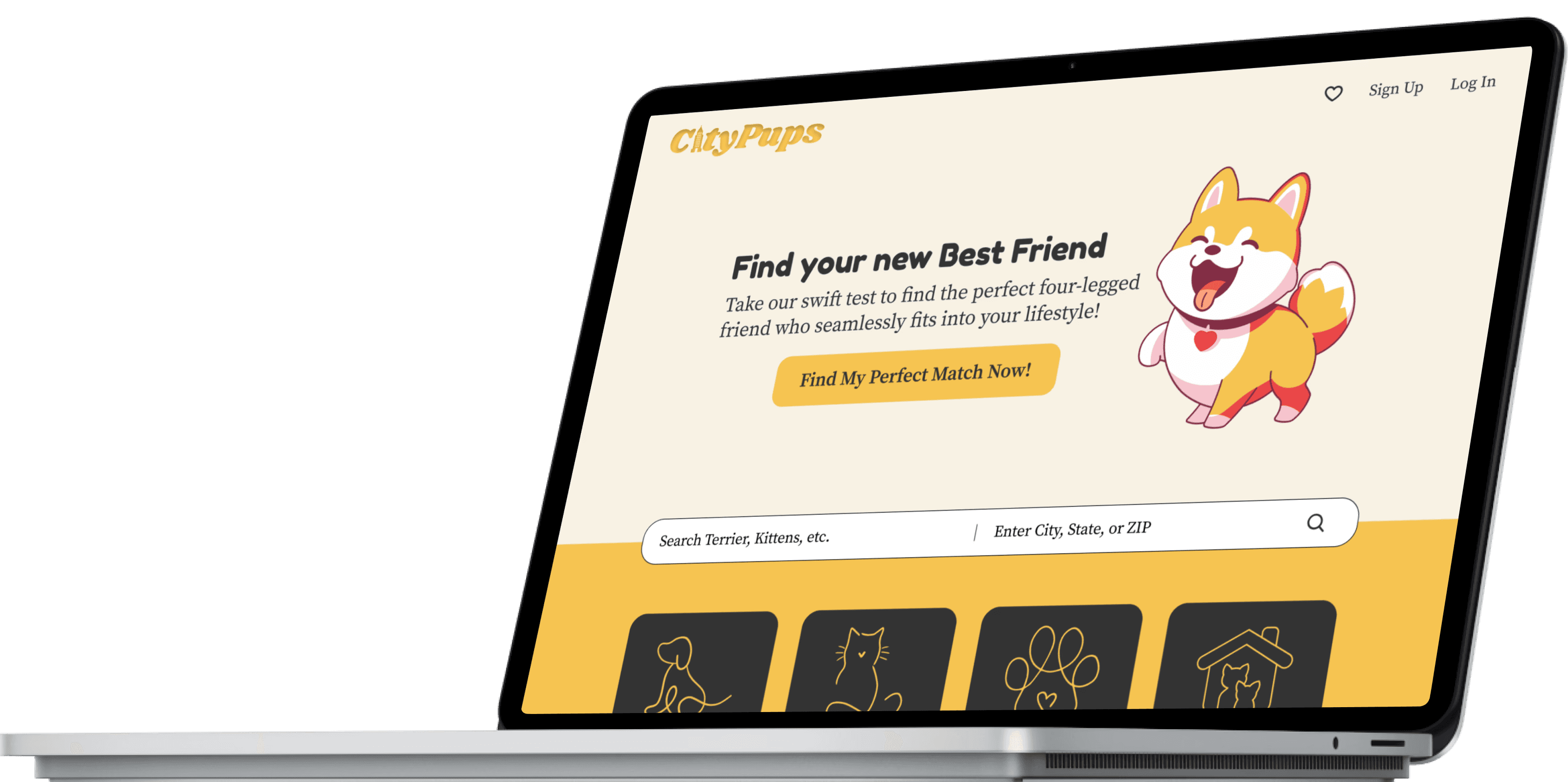
CityPups
A UX/UI Case Study for Optimizing the Pet Adoption Experience
Role: UI/UX Designer
Duration: 1 week
Overview
For one week, I conducted a solo-adapted Google Ventures (GV) design sprint to create an MVP for helping urban individuals quickly find their ideal pet.
CityPups aims to simplify the daunting pet adoption process by creating an enjoyable platform to connect adopters with their perfect canine companions.

Defining the User Problem
The current MVP's design and user experience are not cohesive, making it hard for users to adopt and engage with it.
How might we make WebWatch more user-friendly for creators?
How might we make WebWatch’s navigation straightforward for content creators?
How might we give more control to content creators when uploading content?
Design Timeline
Understand
Here's What Research Shows
User Observations - Quotes
Dan
“Photos and ‘bios’ are so great to get an idea of the dog’s personality. Some things are harder to figure out - like how much attention the dog needs. I would need a dog that could be left home for a while if I’m at work or get home late due to my commute”
Silvia
“I generally look for older dogs - I usually assume they are more well-trained - but that’s not always the case. Really, I want to find a dog that is comfortable walking with me in the city, and won’t get freaked out”
Lauren
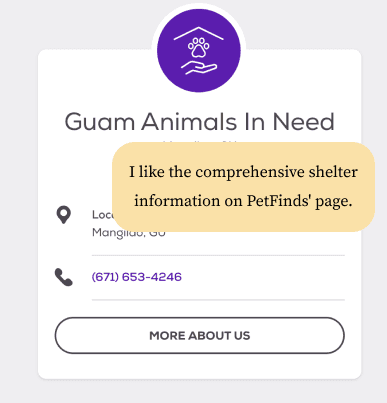
“I have called and visited shelters before - speaking to someone and describing my lifestyle, schedule, and space is really helpful - but it takes a long time, especially if you want to inquire about multiple dogs.”
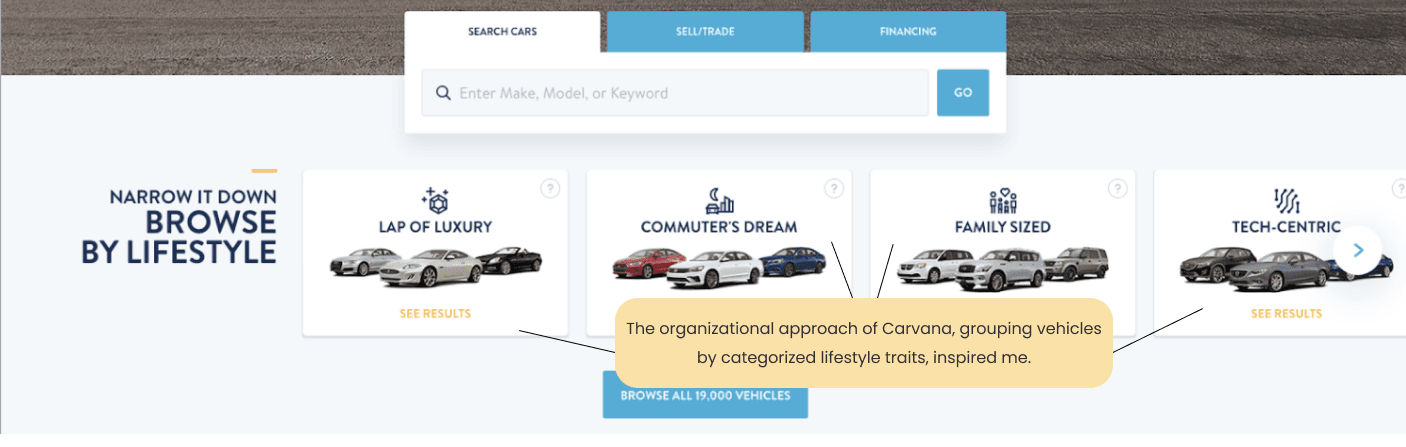
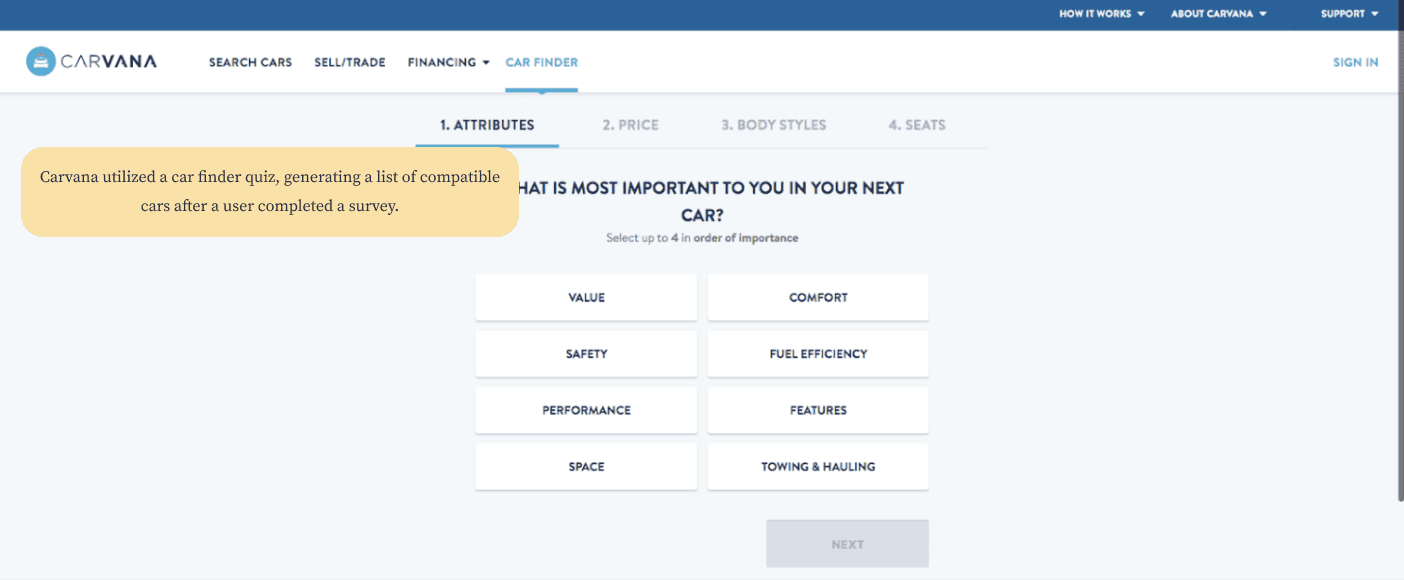
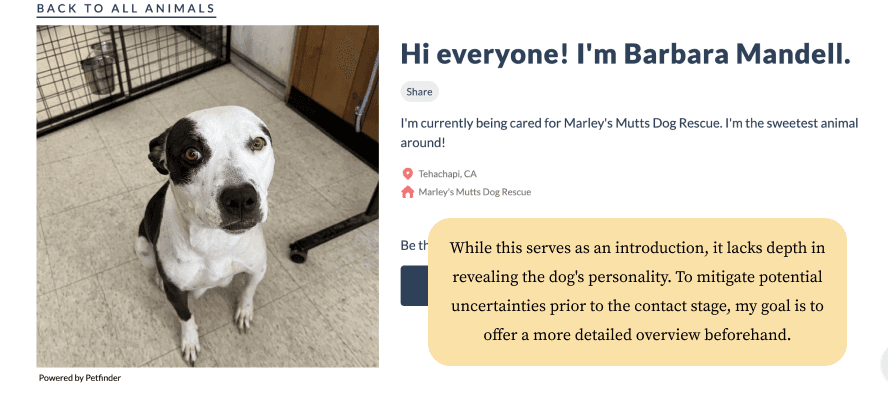
Lightning Demos




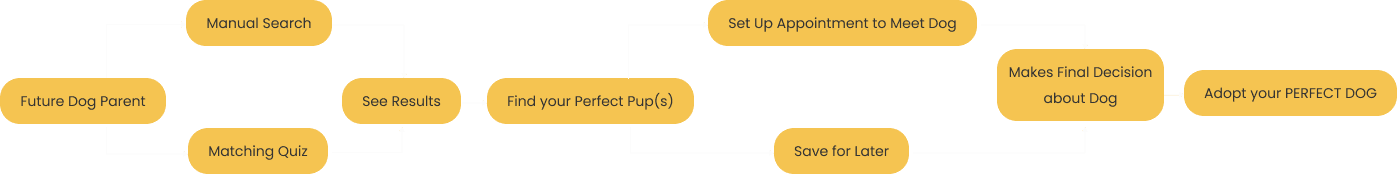
Journey Map
I conceptualized a quiz designed to match users with their perfect dog. To visualize the implementation of this idea as a website, I crafted a user journey map.

Sketch
Solution: Storyboard Sketches
I first used the Crazy 8s technique to sketch diverse concepts, leveraging time pressure to unlock creativity and explore multiple design possibilities quickly. Then, I organized my sketches into a storyboard (below), which serves as the initial blueprint for building my prototype.
User is searching for a pet for adoption.

User review next step after receiving my results.

The option screen is displayed.

A comprehensive profile, featuring detailed information.

Users engage in a quiz to find their ideal match.

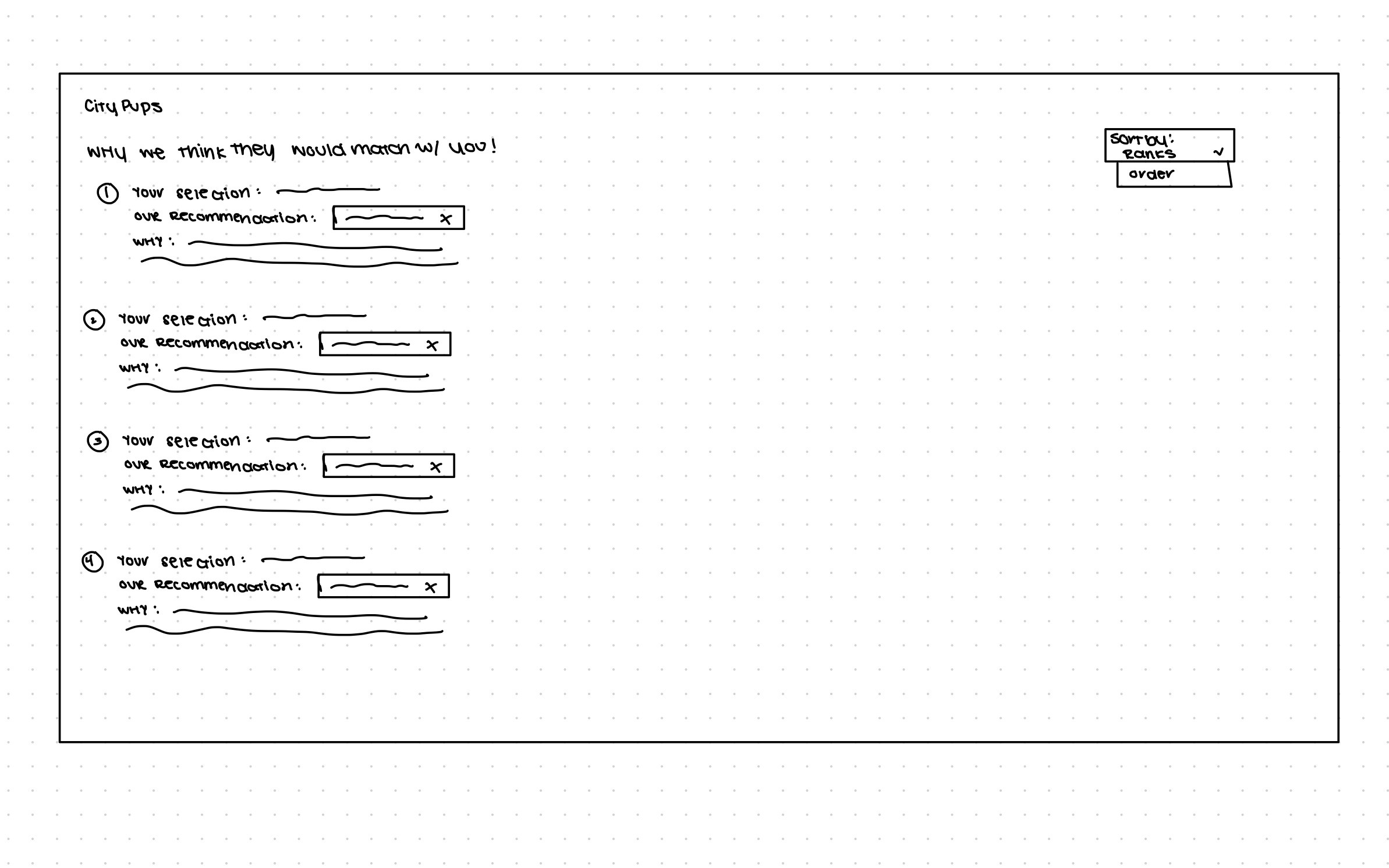
Users can view the reasons for the match.

Users can view the dog's profile.

The sign-up process allows users to save dogs' information.

Ideate
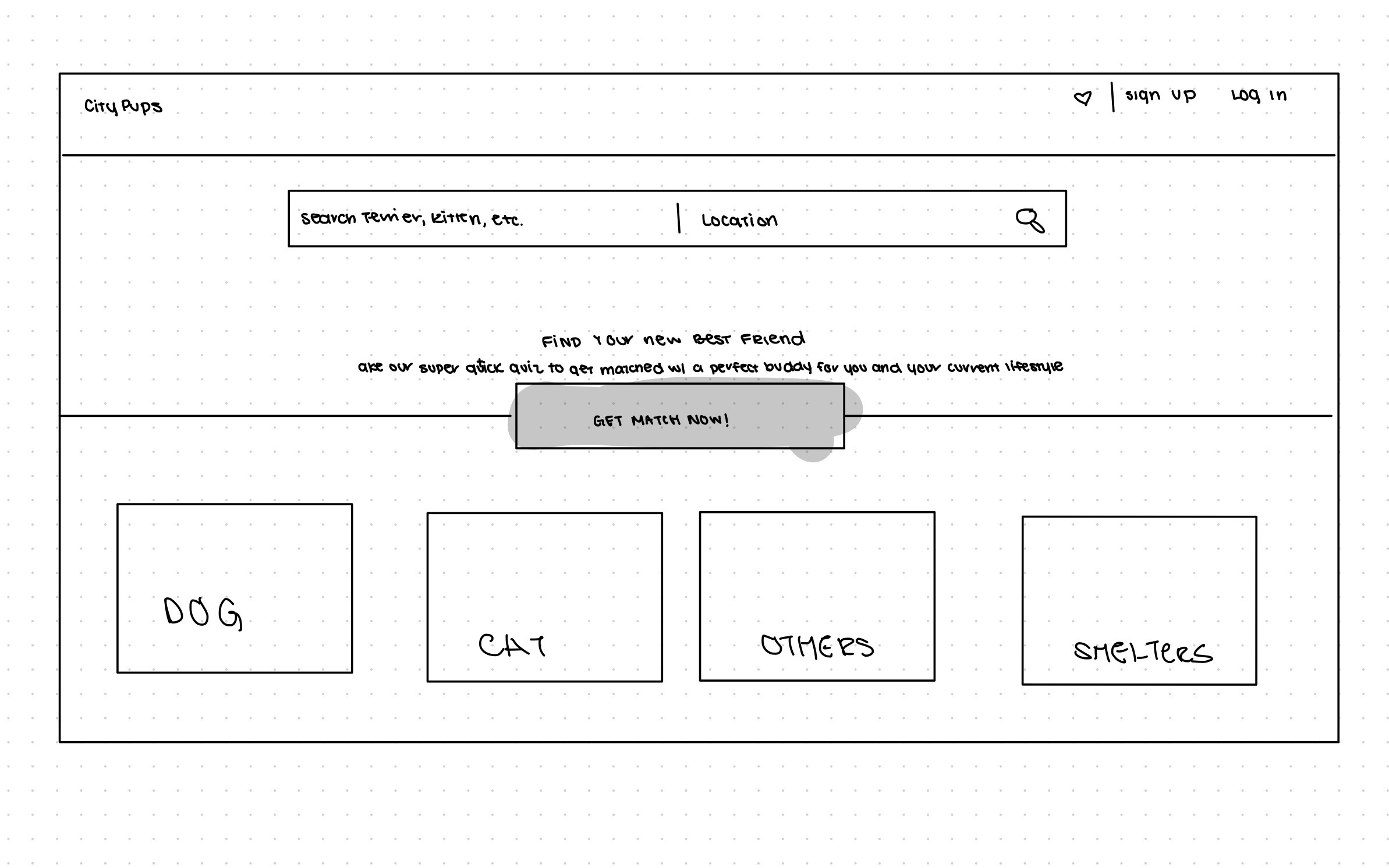
Low Fidelity Wireframes
Landing Page

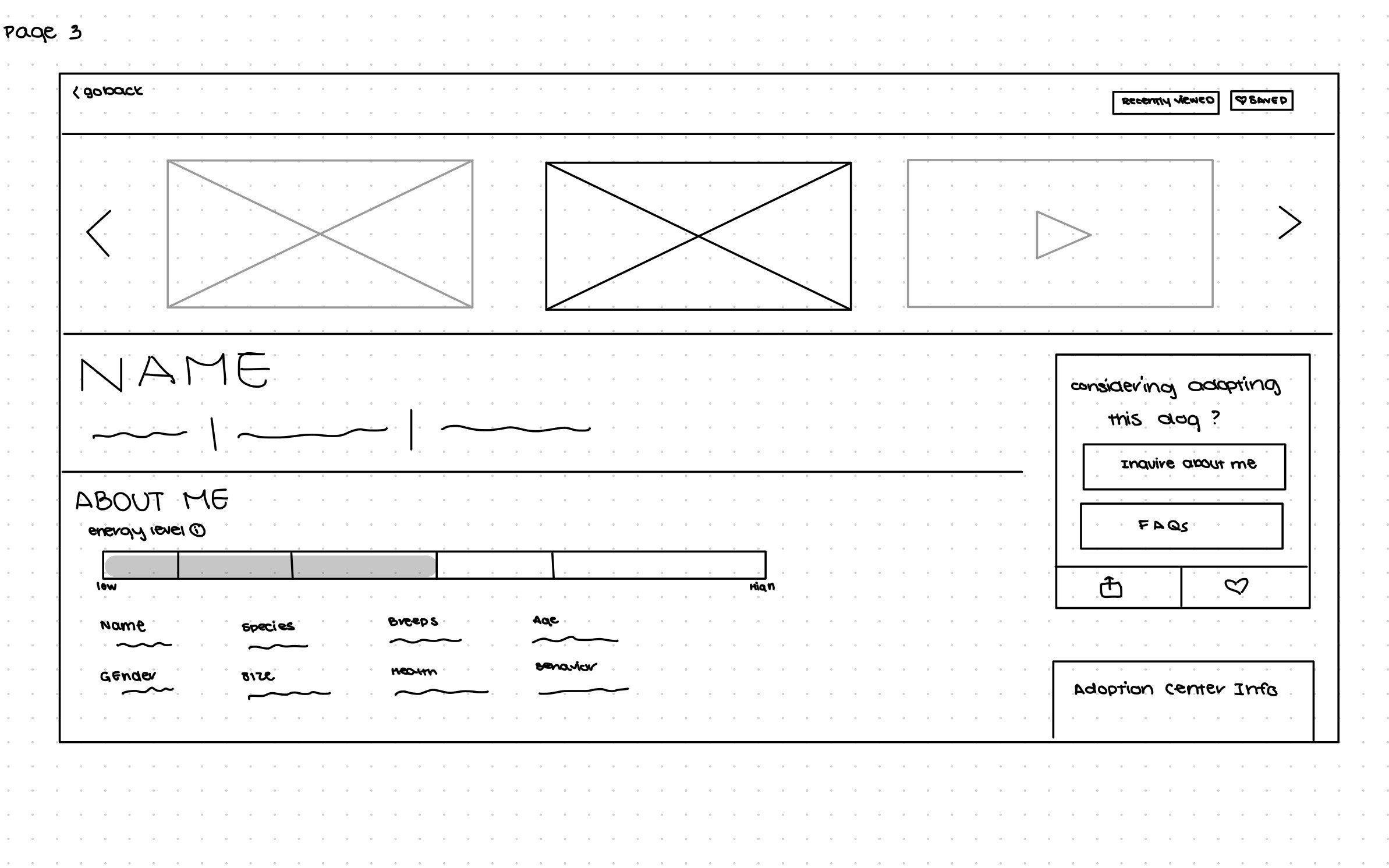
Product Page

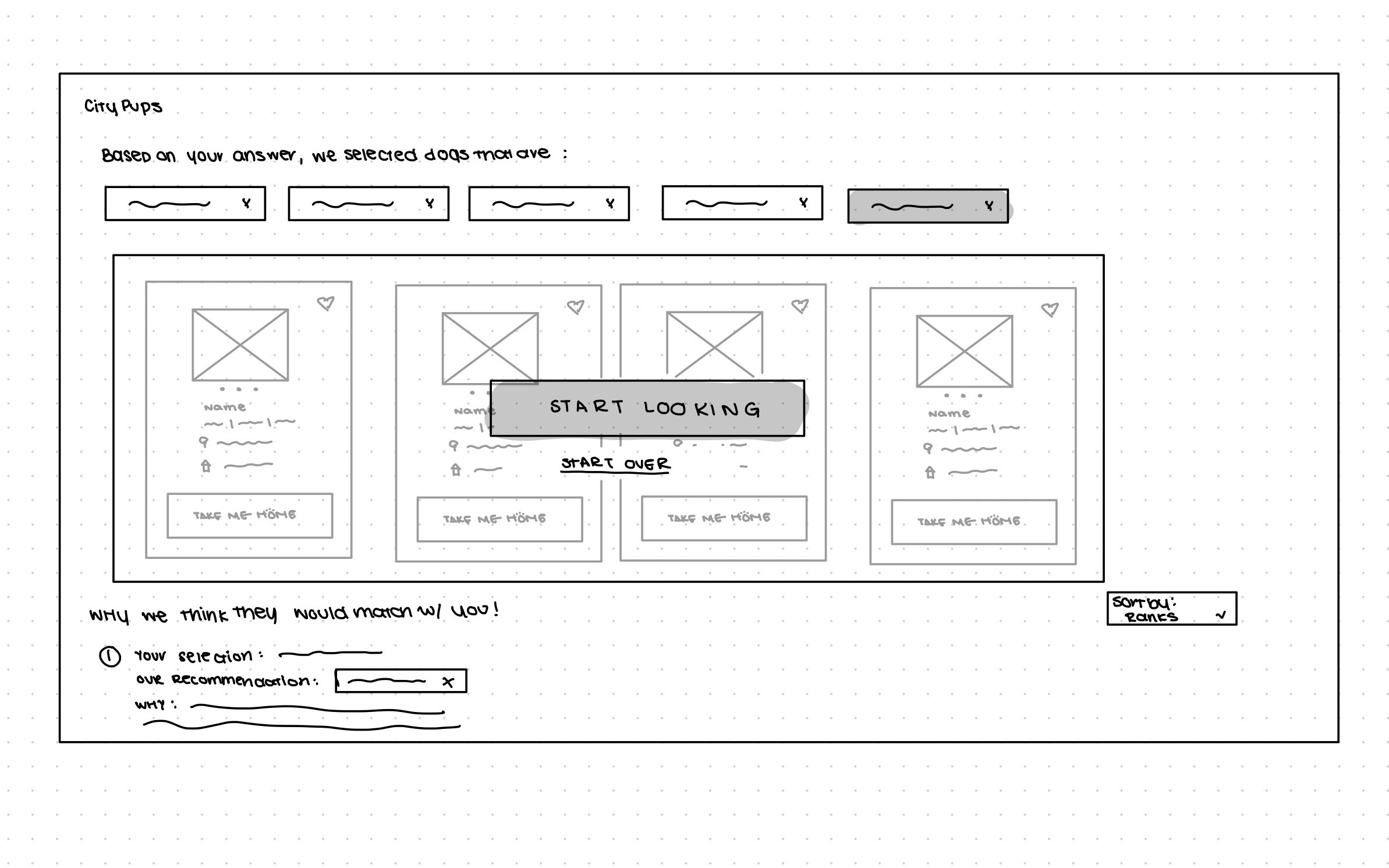
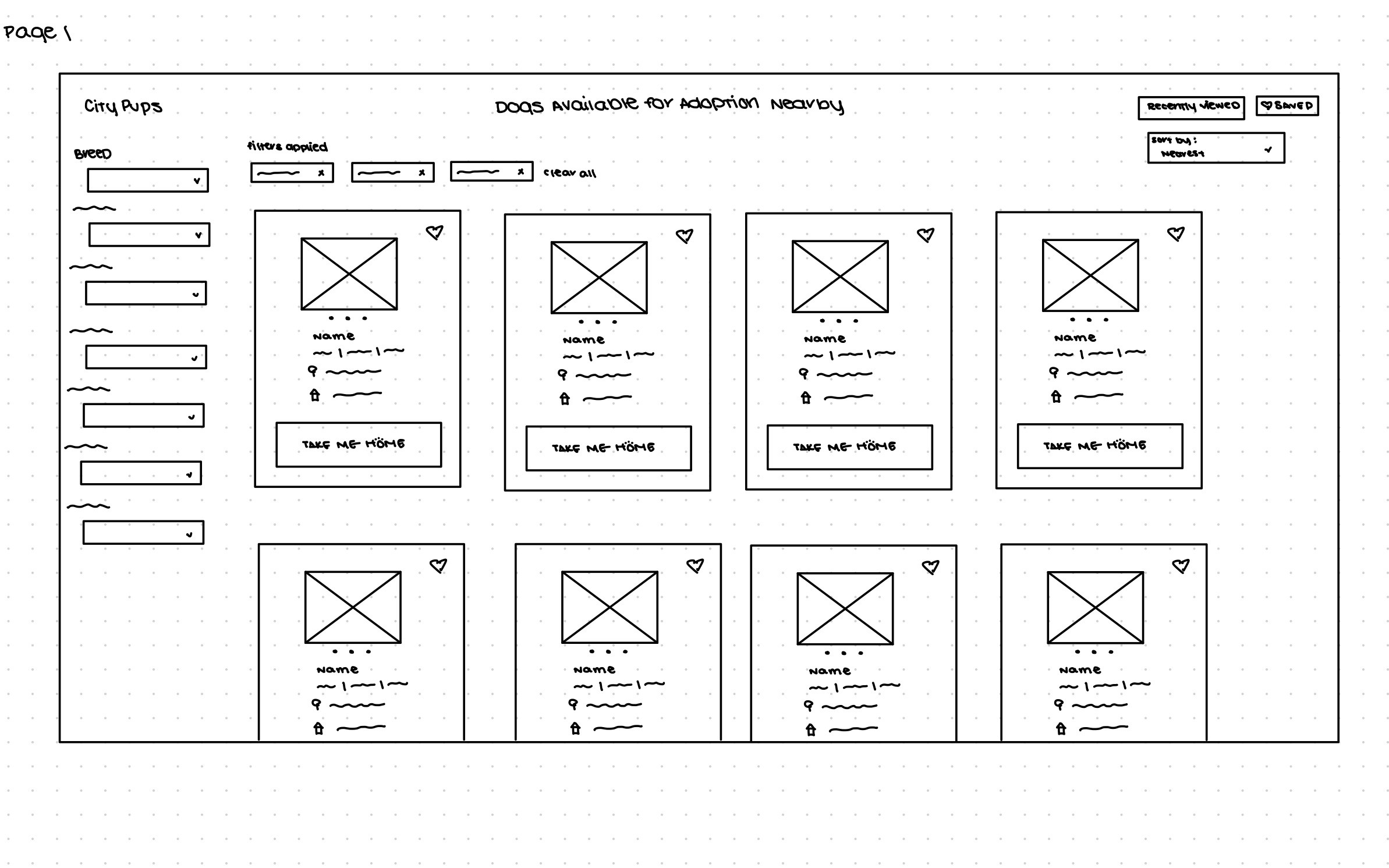
Gallery Page

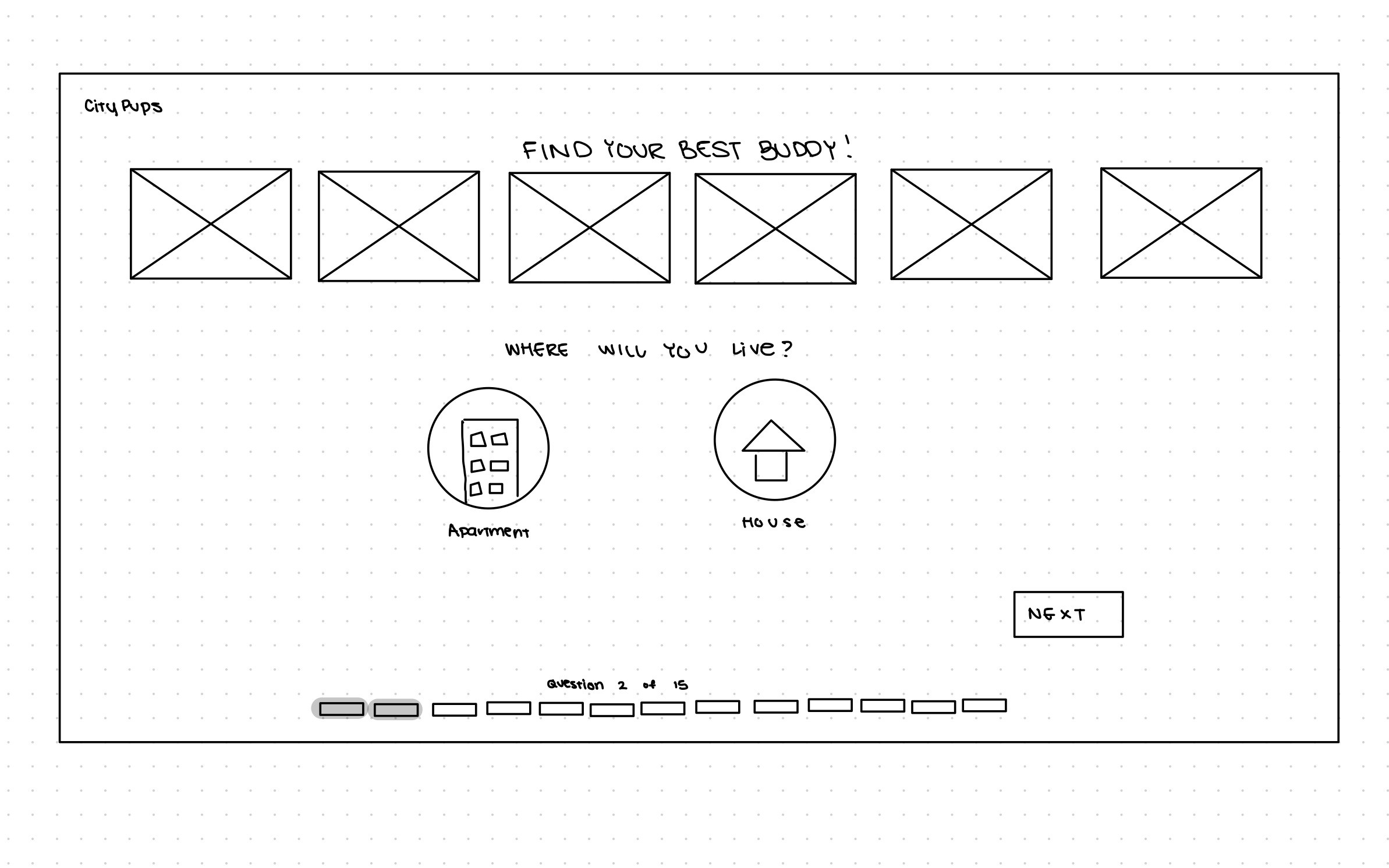
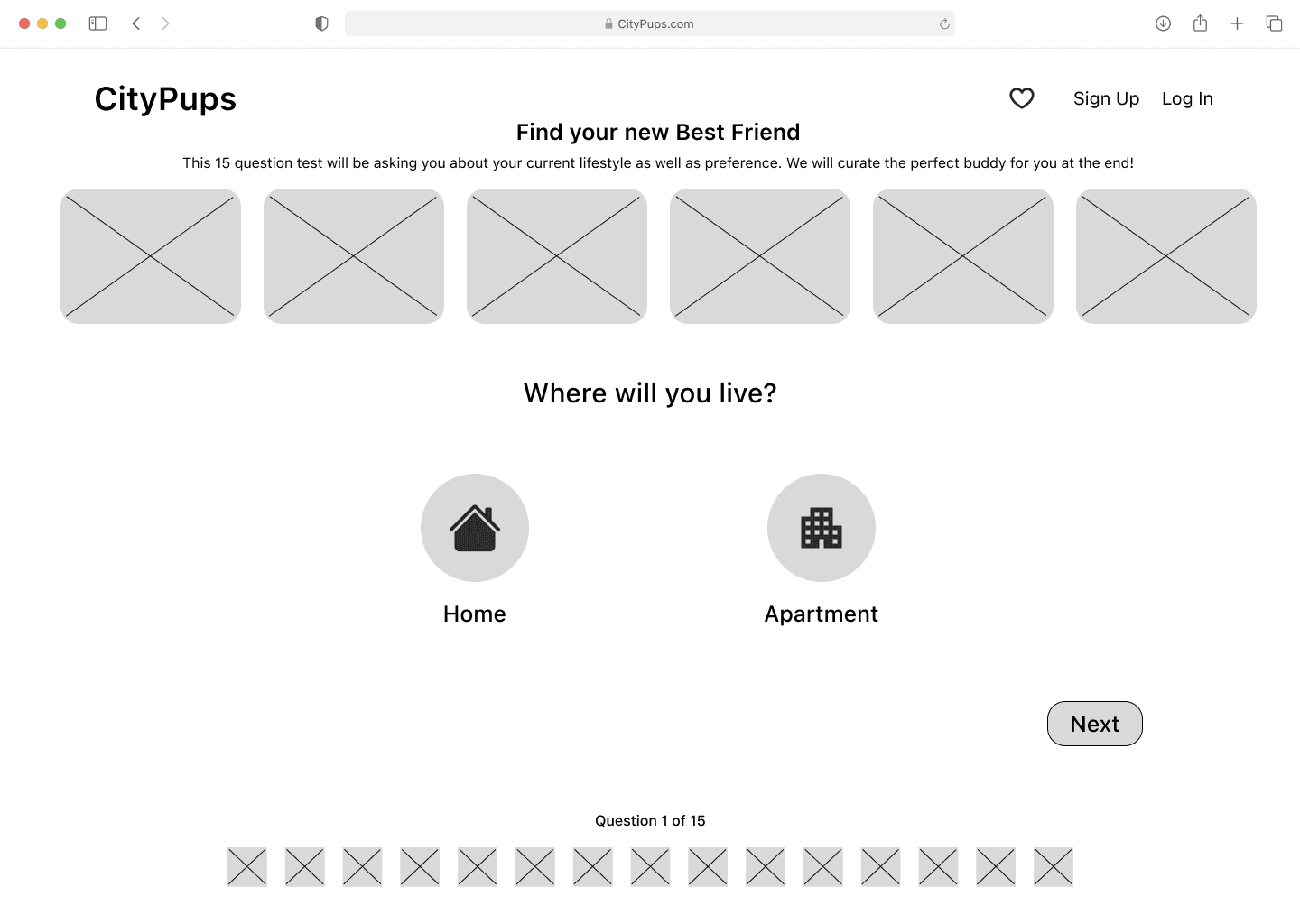
Quiz Page

Style Guide


Primary Color
#F5C451
Secondary Color
#F7F2E4
Secondary Color
#333333
Icongraphy

Design
High Fidelity
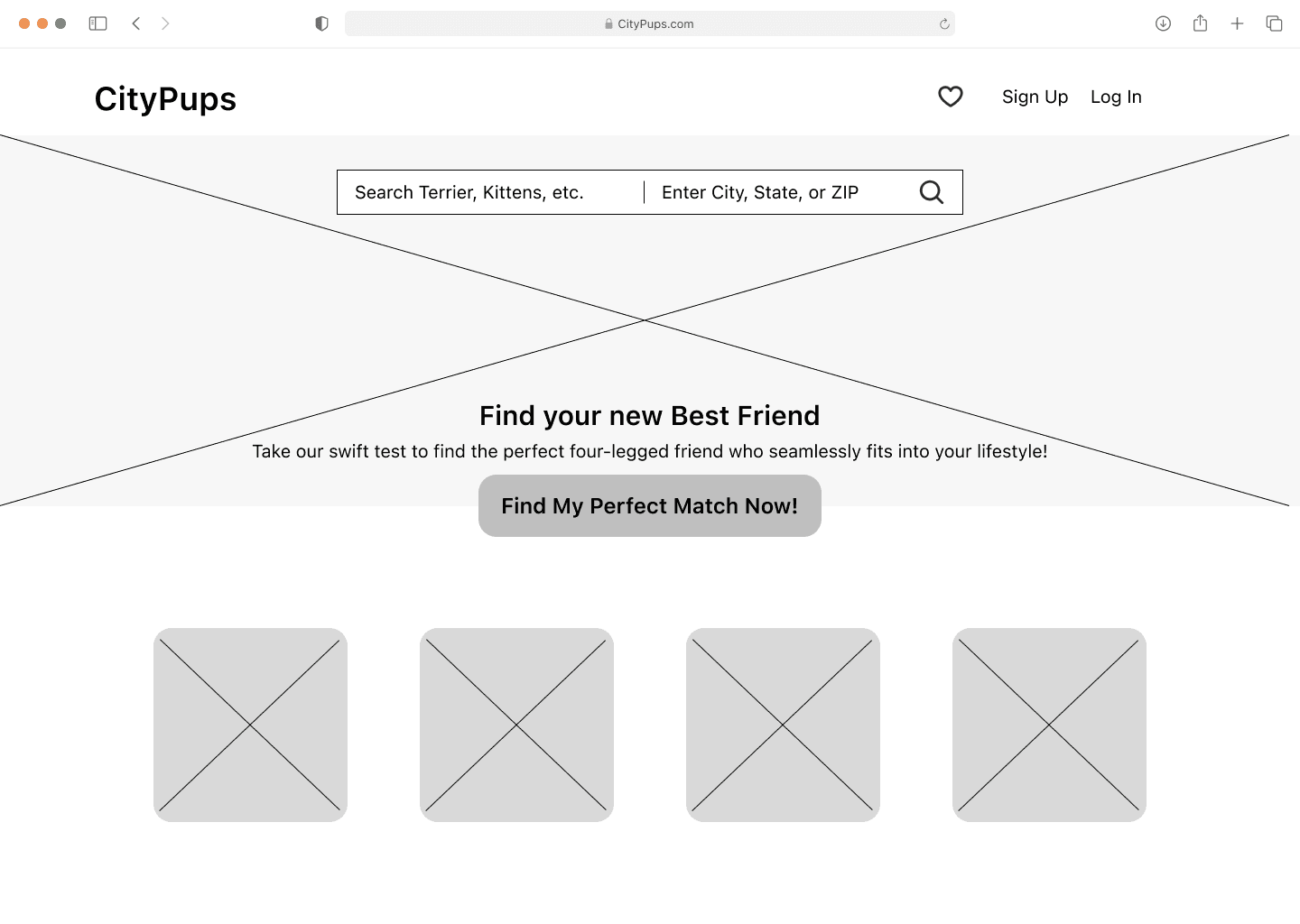
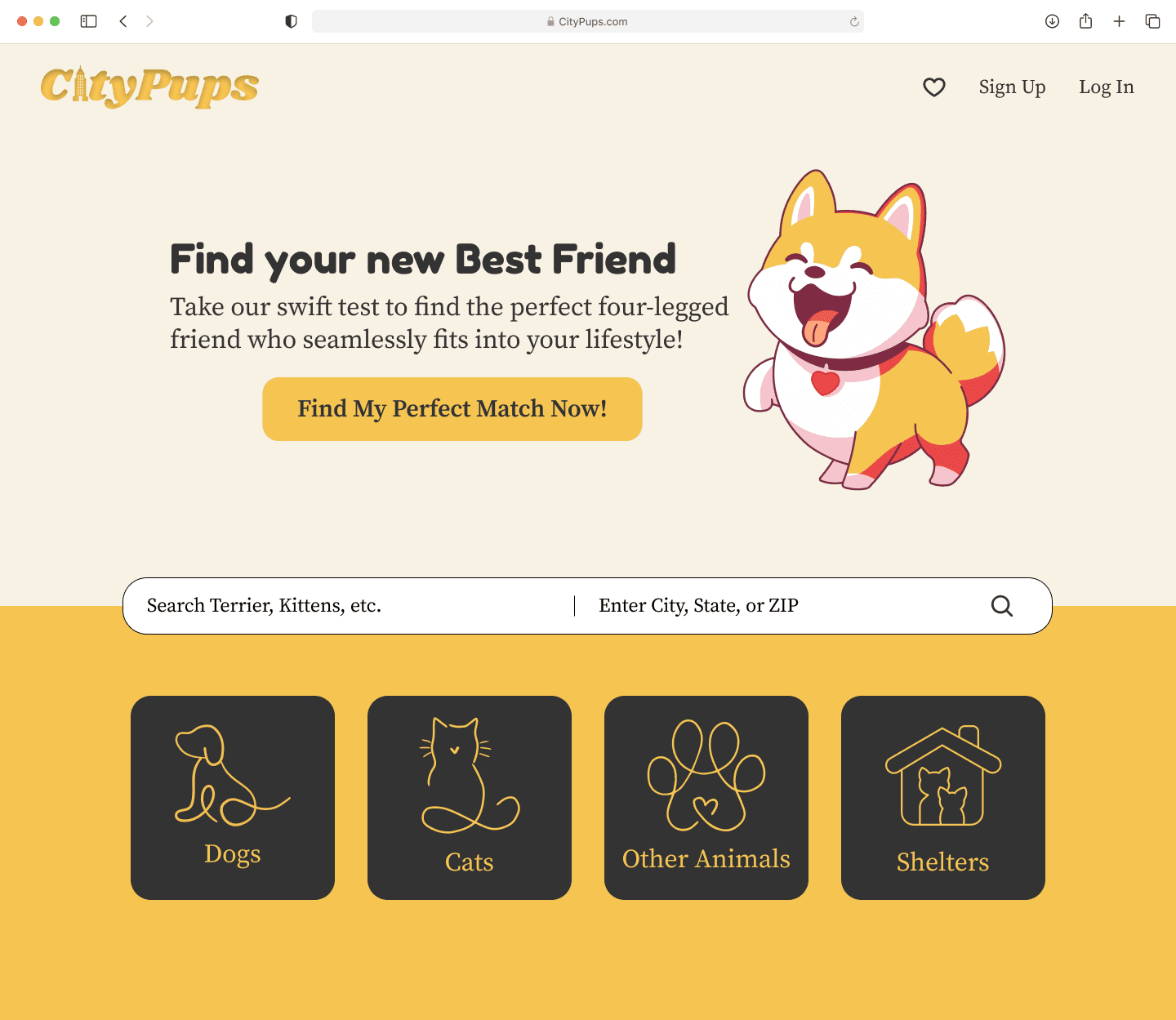
Landing Page

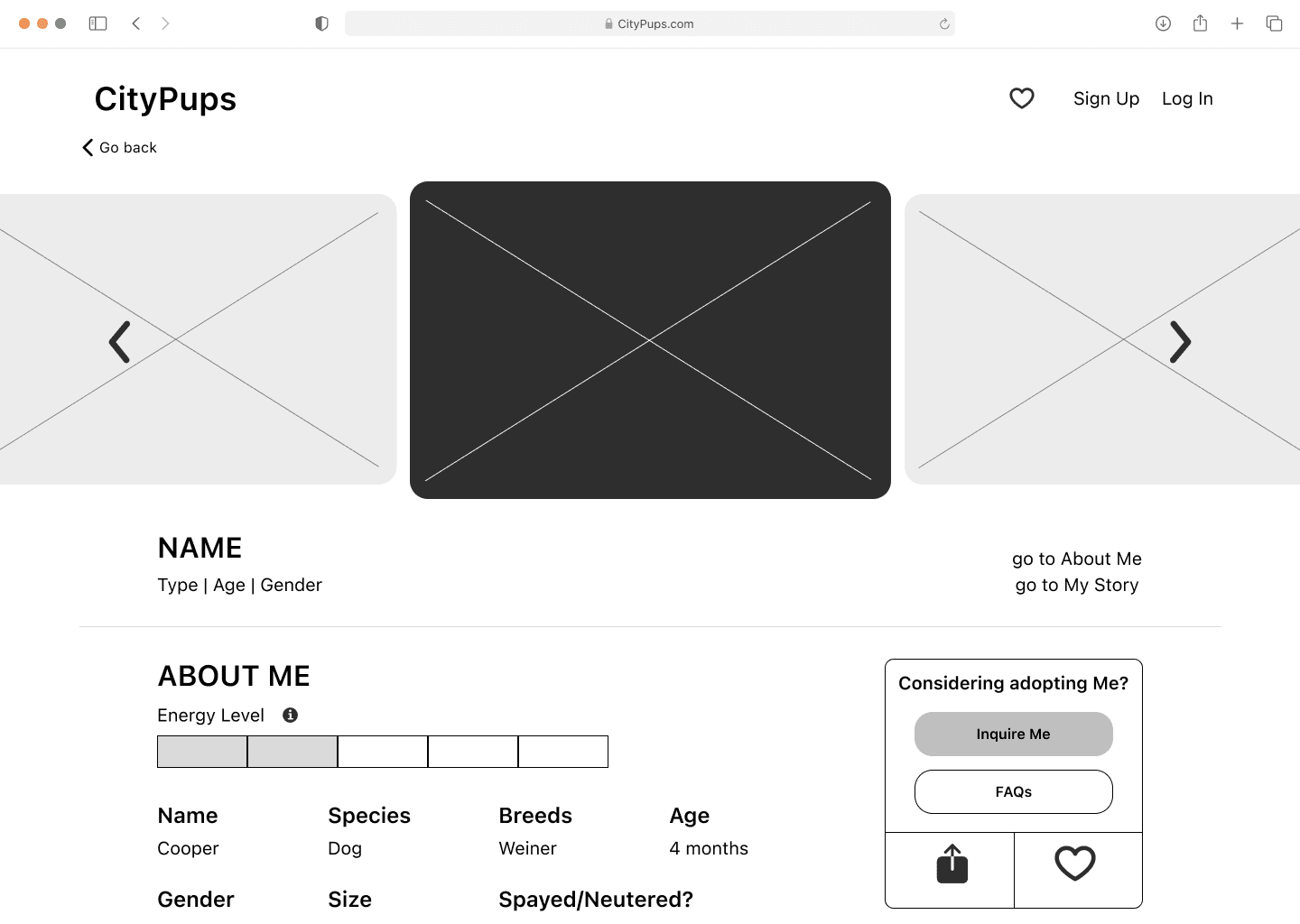
Product Page

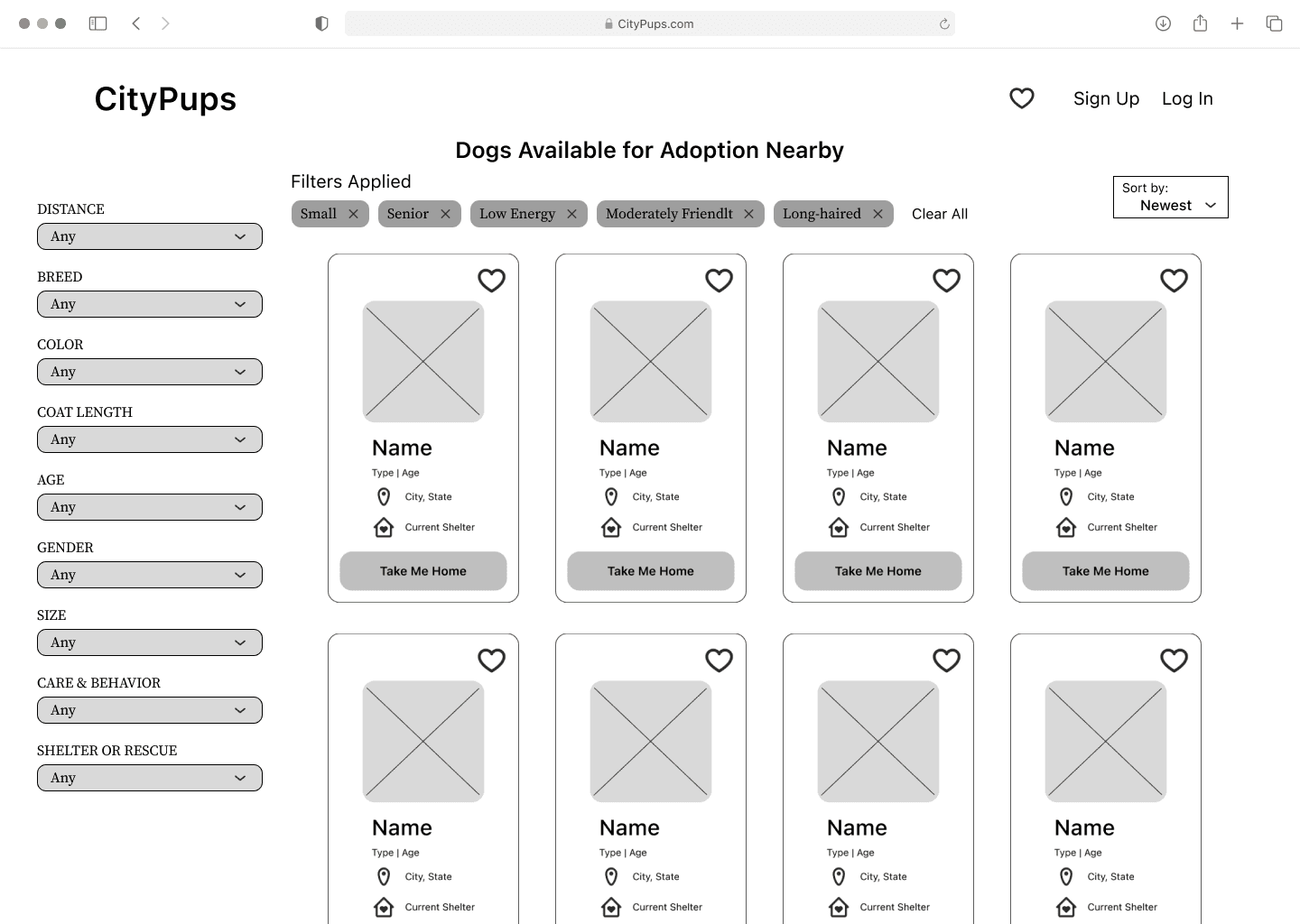
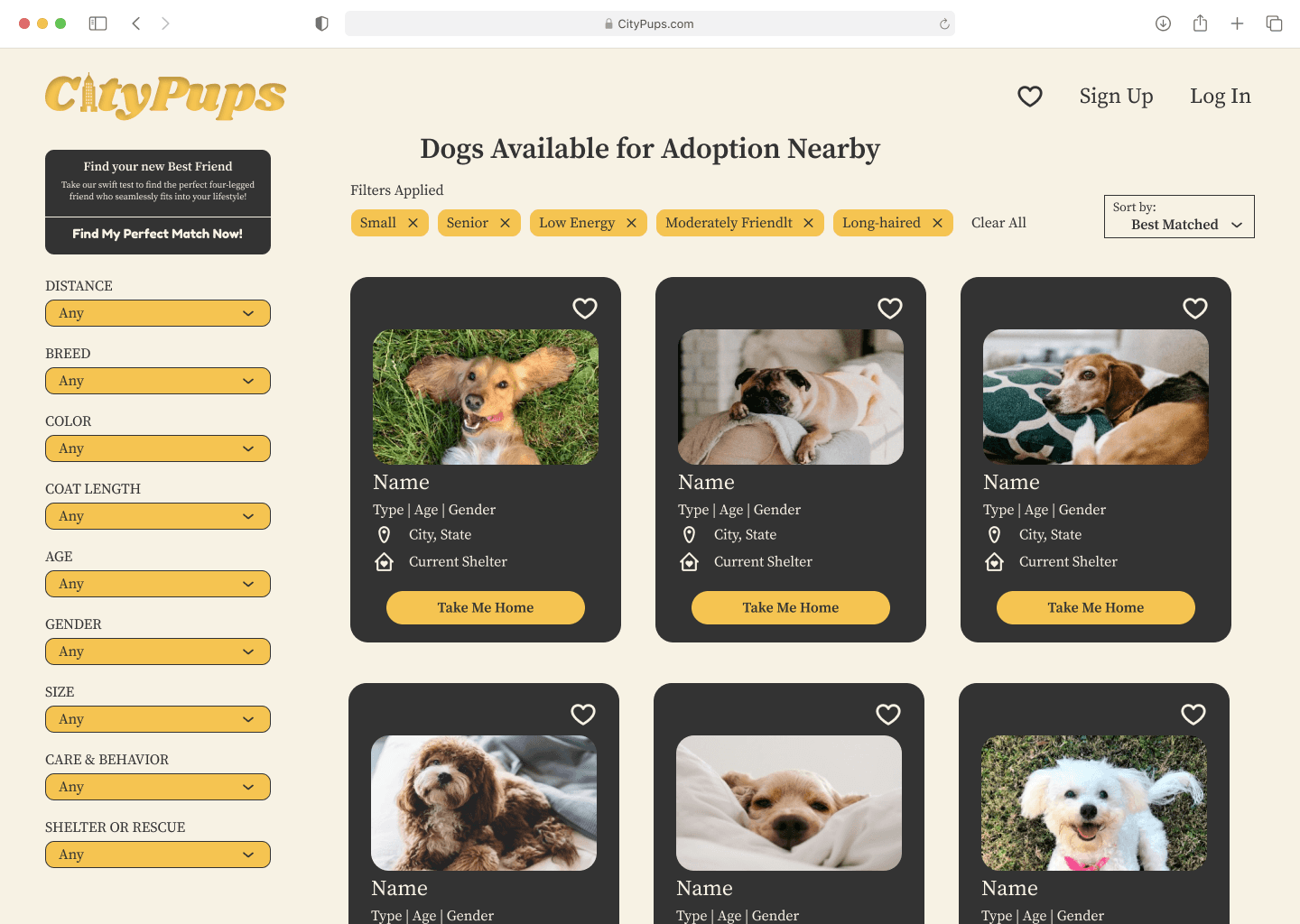
Gallery Page

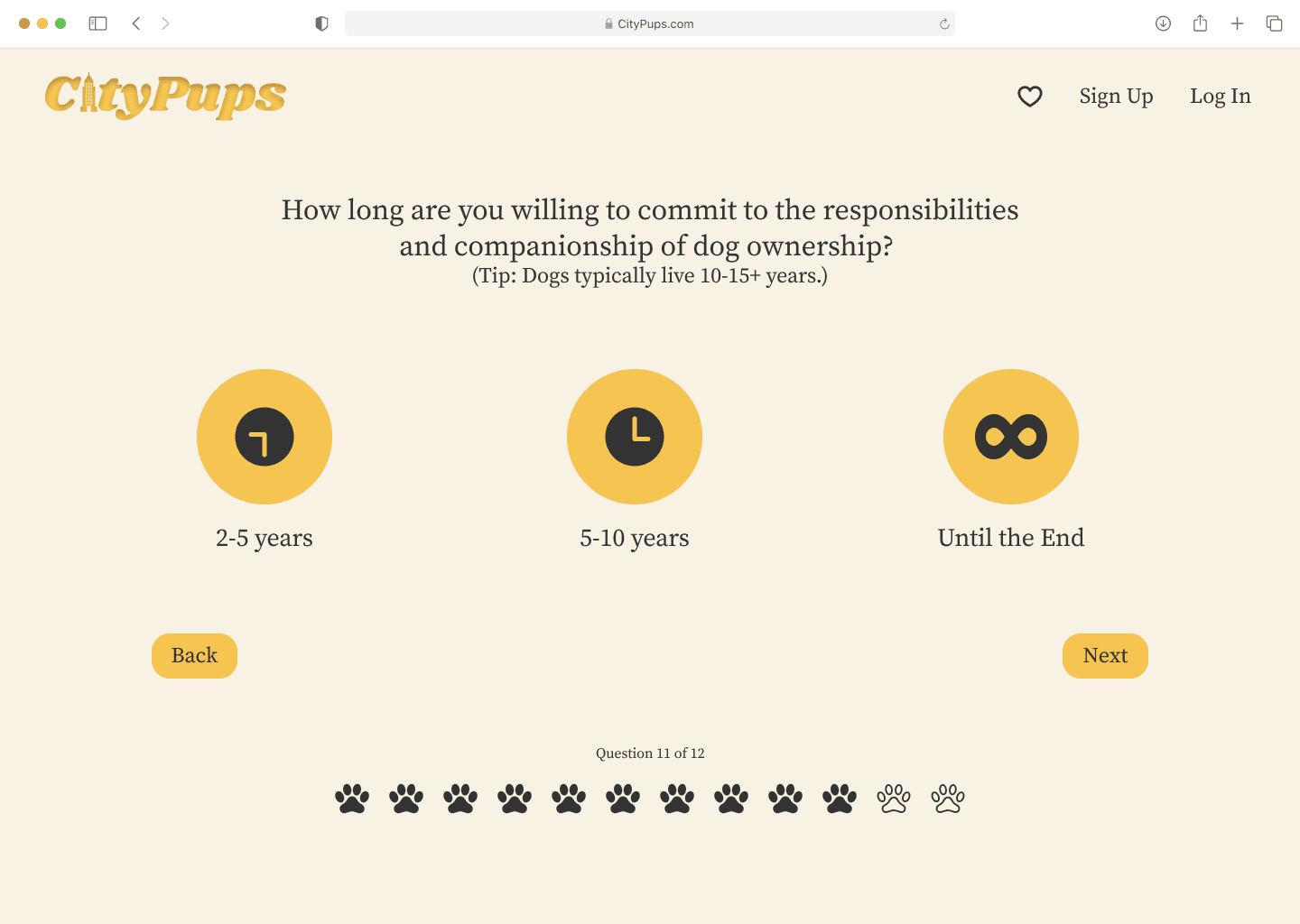
Quiz Page

Test
Testing
Goals for Testing:
Evaluate how easily users can navigate through the prototype .
Measure user engagement levels throughout the quiz and identify any points where users may disengage.
Evaluate the overall user journey mapped in the prototype, ensuring a logical and satisfying progression from start to finish.

The Results
While my user testers had a positive overall experience with the application, I chose to incorporate two minor features based on the testing results.
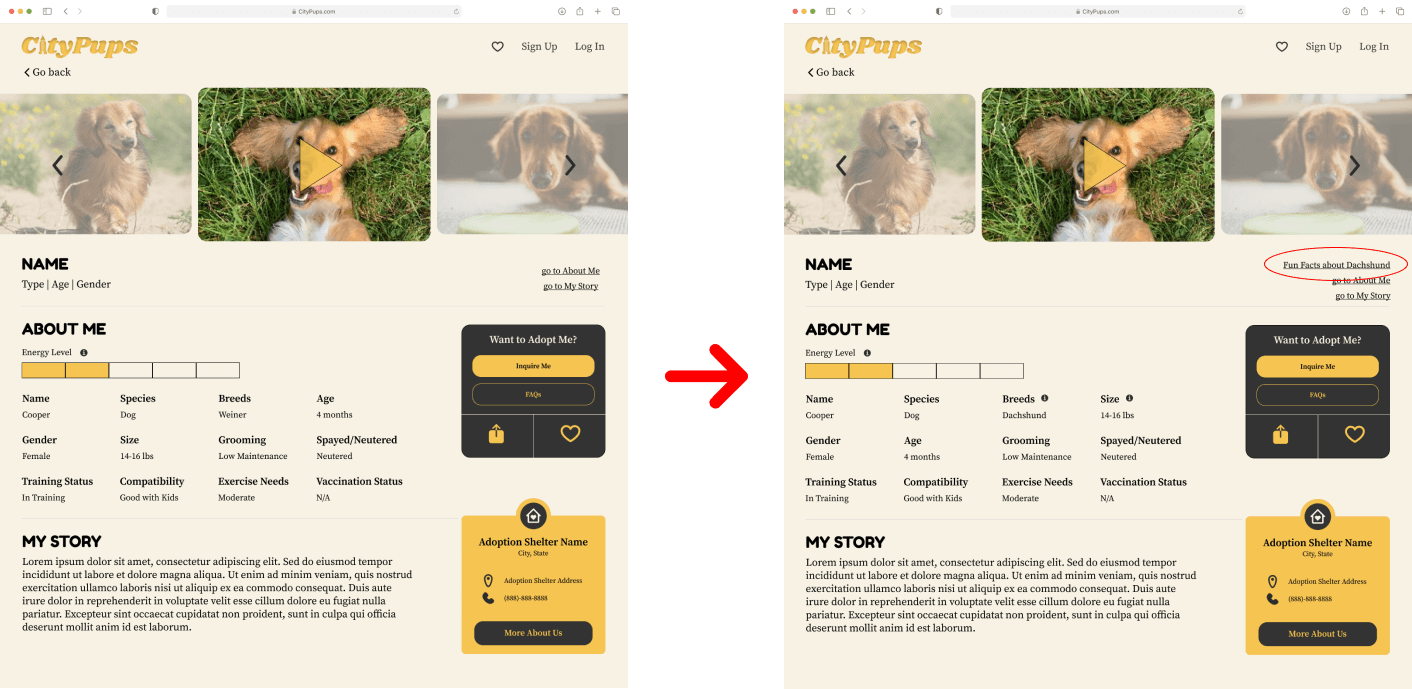
Feature 1: I introduced a "Fun Facts about Selected Breeds" link to facilitate quick additional research for users less familiar with the chosen animal type.

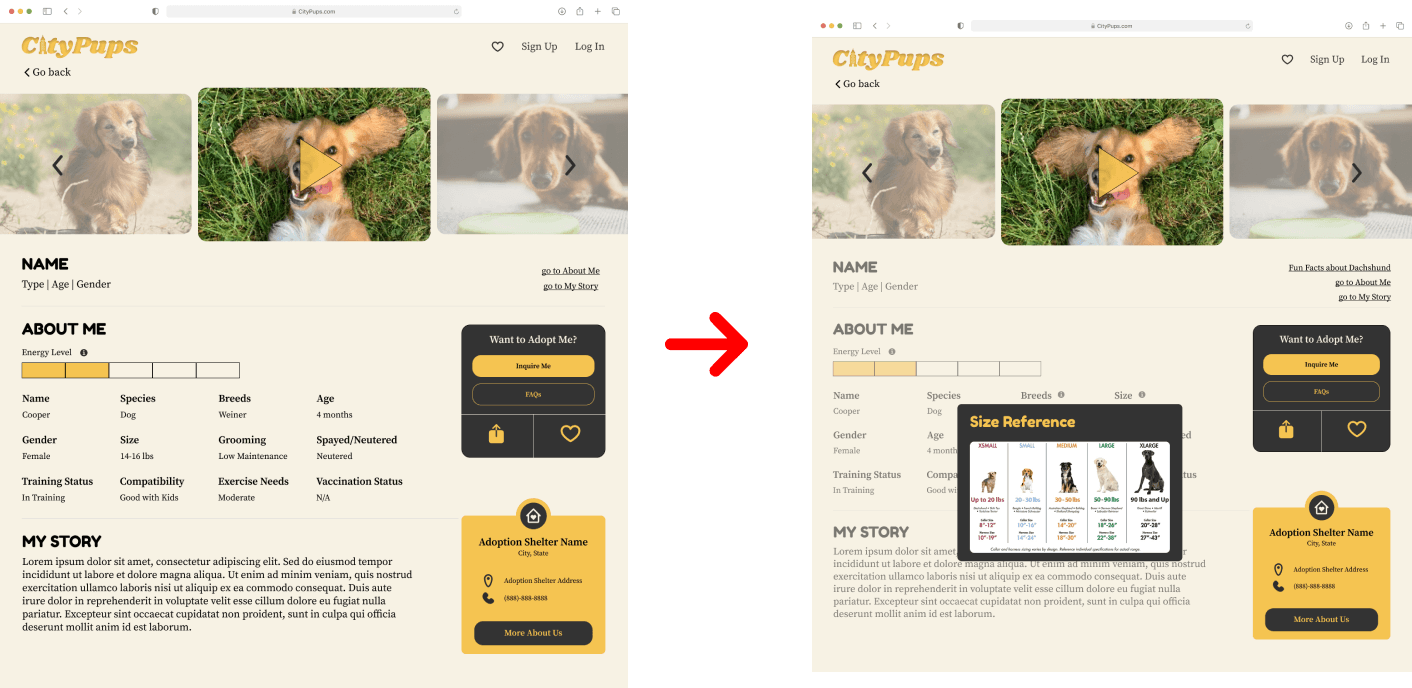
Feature 2: I incorporated a reference icon for specific "About Me" topics, allowing users to delve deeper into the meaning of certain dog-related information. For example, I included a visual reference comparing the appearance of a small dog to that of a larger one.

The Prototype
Key Takeaways
Efficient Decision-Making
The design sprint is a powerful method for swift decision-making and immediate validation, reducing time spent on solitary deliberation.
Tailored Solutions
A design sprint is an excellent method for crafting customized solutions, focusing on the main problem and efficiently reaching the ultimate goal.
All in all, I felt the product I created solved my main problem:
Helping our user feel confident that they found the right dog
Within one week, I witnessed the significant impact of using the design sprint method, enabling the swift completion of a product. This approach quickly validated my decisions, preventing me from investing time in potentially ineffective ideas. It helped me design and test my MVP quickly, achieving my goal of simplifying the pet adoption process.
Designed by ©Kim Lam
