
MultiMedia
Turning Browsers into Believers
Rewriting the user experience to showcase the magic of premium and make it irresistible.
The Challenge
Users weren’t seeing enough value in upgrading to premium. The app was full of features, but none of them stood out. The navigation was confusing, the premium offerings unclear, and worst of all—users didn’t feel like the app understood their needs.
Jump to the Solution ↗
Info
Role
UI/UX Designer
UX Researcher
Timeline
3 weeks
01 - Research
Here's What Research Shows

Users weren’t clear on what they were getting by upgrading.

Key premium features were buried in a maze of menus.

Users felt like they were just another viewer, not someone who mattered.
02 - Ideation
Redesigning for Connection
The solution wasn’t just about improving the interface; it was about redesigning the entire user journey to make it seamless, intuitive, and personalized.
1.0
Clarifying premium features through visual elements and direct engagement.
2.0
Streamlining the navigation to reduce friction.
3.0
Personalizing the experience by tailoring content suggestions.

03 - Design
Early Accomplishments

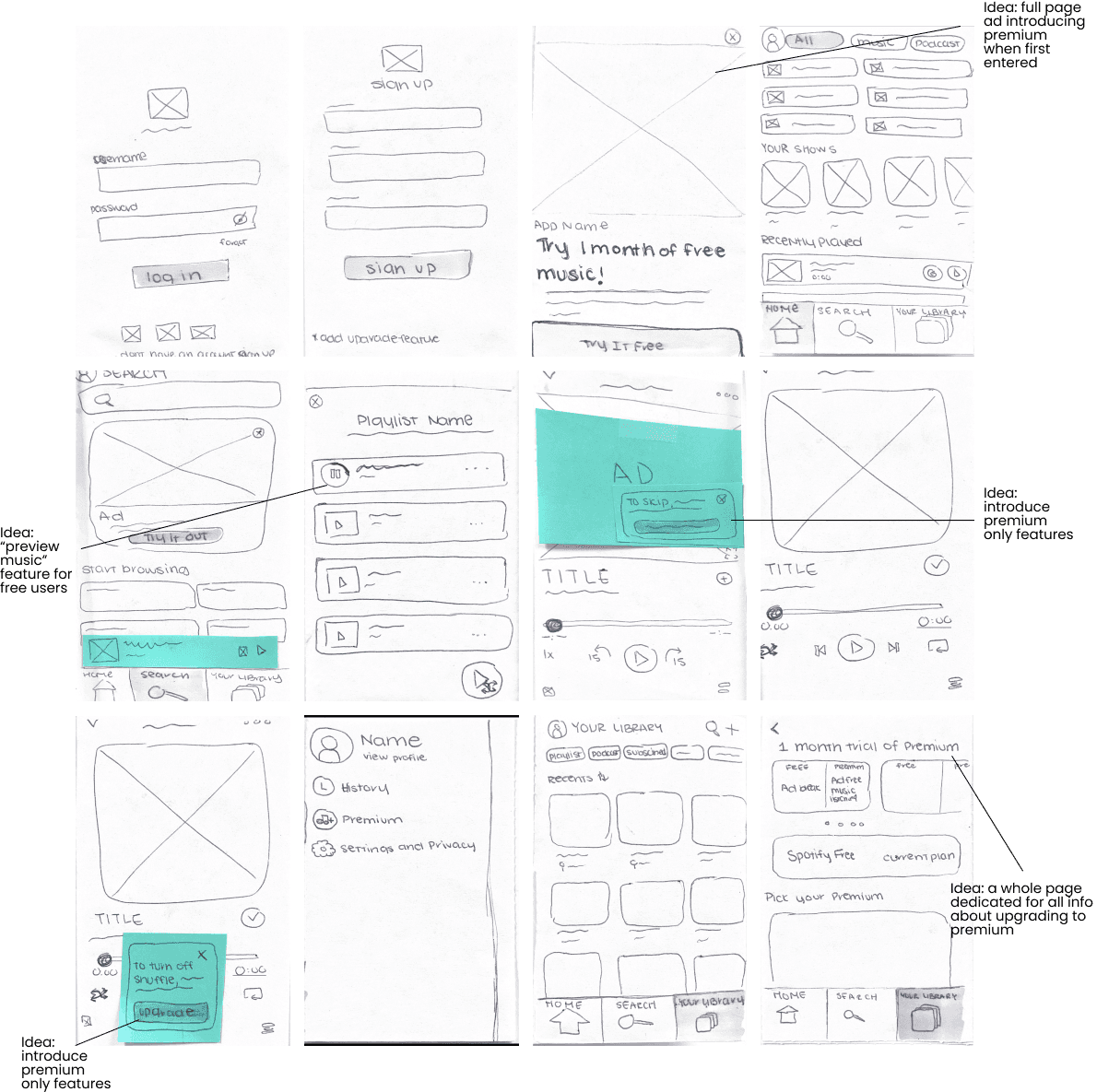
Sketches
I began ideating with pen and paper to quickly explore different ways to structure my app.

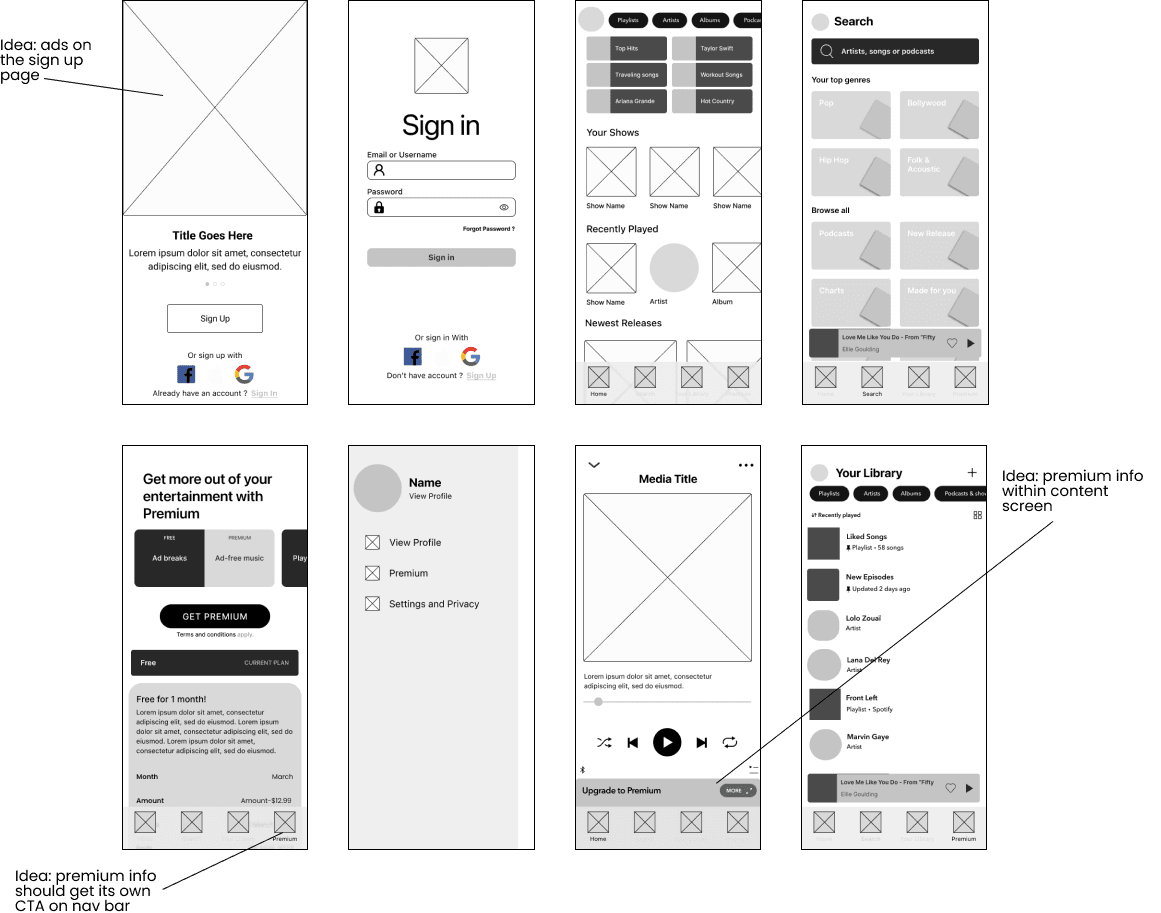
Low Fidelity
Bringing sketches to pixel, I created low-fidelity wireframes, establishing a foundation for the prototyping phase.
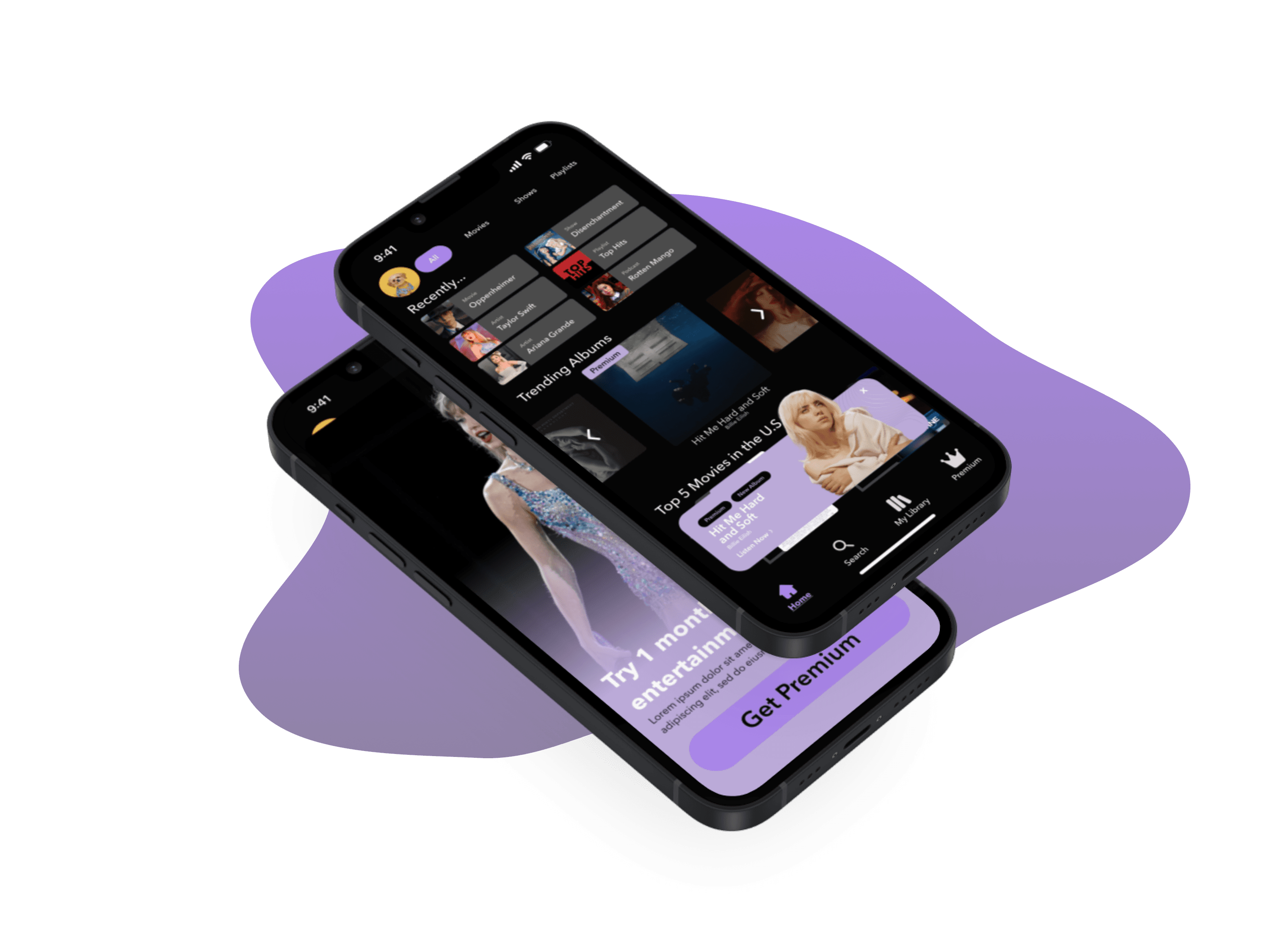
04 - Final Design
The Transformation

Showcasing Premium Value with Previews
Instead of just telling users about premium features, I showed them what they were missing.

Easy Access to Premium
Moved premium CTA front and center, ensuring users could easily update no matter where they were in the app.

Personalizing the Experience
Integrated a personalized recommendation engine that suggested premium content based on viewing habits.
Reflection & Takeaways
This project reinforced a crucial lesson: users don’t just want features; they want experiences that resonate with them. By making the premium value crystal clear, personalizing the experience, and streamlining navigation, we created a seamless journey from freemium to premium.
It’s not just about what you offer—it’s about how you make users feel.