
WebWatch
Helping content creators track and protect their work across the digital landscape
Our digital asset tracker monitors, reports, and safeguards copyrighted content, giving creators control and insight for smarter asset management.
The Challenge
Content creators were losing revenue and control of their intellectual property due to online piracy. WebWatch's platform aimed to solve this, but users faced challenges including a cluttered interface, technical jargon, rigid workflows, and inconsistent branding.
Jump to the Solution ↗
Info
Role
UX Designer
Timeline
4+ weeks
Teammates
Amy L
Eileen P
Emily K
01 - Research & Discovery
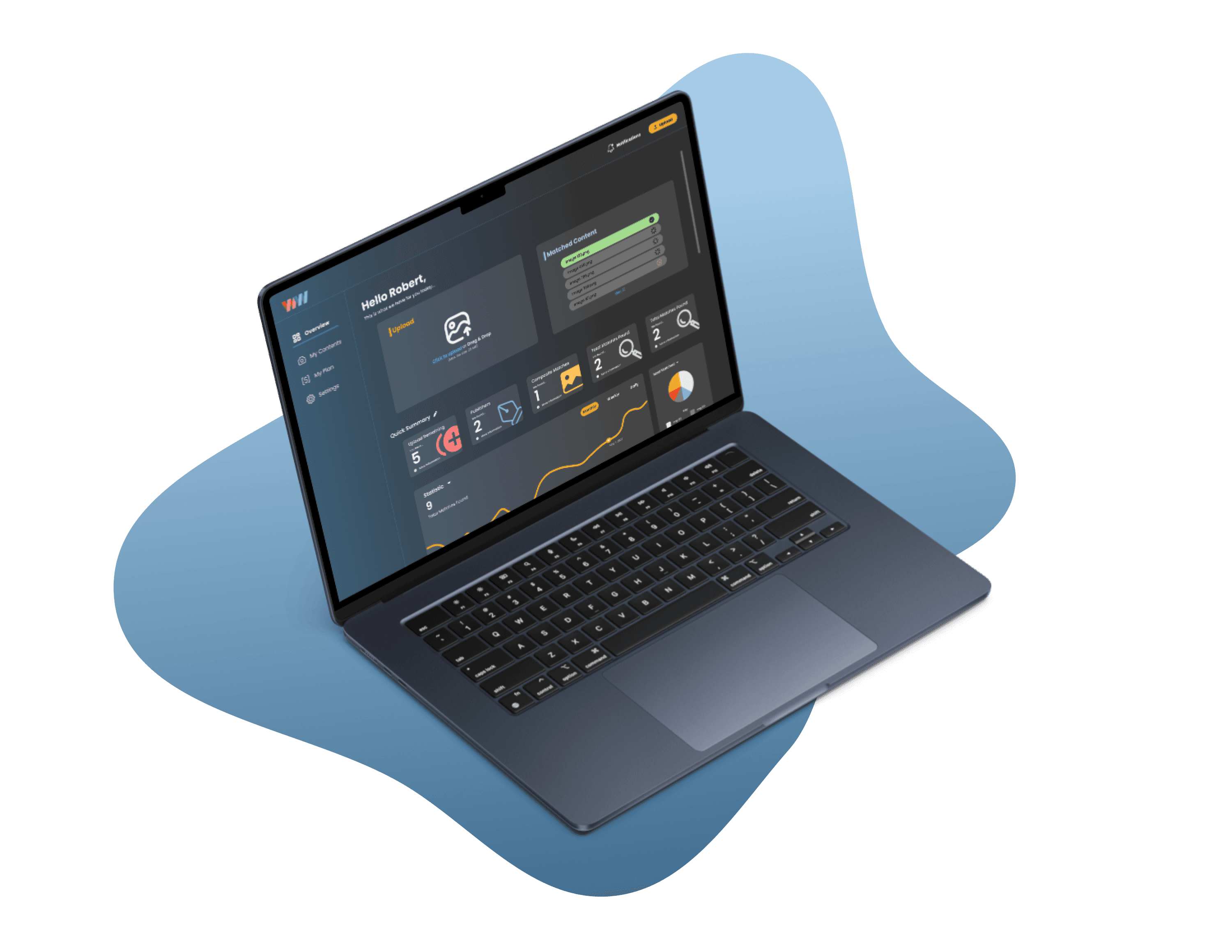
WebWatch's Current Site
With no prior user research, we were essentially building on unknown ground. We needed to understand not just who we were designing for, but why our current solution wasn't meeting their needs.

11 survey responses

4 interviews

Competitive Analysis

Interface Evaluation
Insight 1: Our User
We started by interviewing our stakeholder's selected participants to gain insights into their target audience's needs and preferences.

Bruce Odell, 26
Freelance Photographer
"Piracy is off the charts, I want to do something about it but most tracking platforms are too pricey and advanced for my level"

Ellie Brown, 42
Agency Manager
"I don't dop often into my Copytrack account because it's full of information I don't need/that's not relevant to me"
Their stories revealed three critical pain points: fragmented tools, limited control and need for personalization.
Insight 2: Our Competition
We conducted secondary research to understand where and why competitors were falling short in meeting user needs.

Our competitive analysis revealed that while competitors offered basic tracking features, none provided comprehensive reporting tailored to creators.
Insight 3: Interface Evaluations
As we analyzed each screen, three critical problems emerged that explained why both Robert and Ellie struggled to effectively use the platform.
Non-Essential Info
Important information was buried under layers of non-essential data, and technical terminology.

Unorganized Content
Without proper categorization, users felt like they were wandering through a maze of information.

Unreflective Branding
Inconsistent design language and lack of cohesive branding contradicted its core purpose.

and it leads to…
How might we redesign WebWatch to create a more user-friendly experience that simplifies navigation and gives content creators greater control over their content management?
02 - Ideation
Planning Our Approach
We developed a three-phase approach that would rebuild WebWatch from the inside out.
1.0 Rebuilding the Foundation
Before creating anything high fidelity, we needed to start at the roots and work our way up. Our first step was to tackle the website's current structure.
2.0 Empowering User Experience
After restructuring our website, we then implemented our customization feature to give our users more autonomy when it comes to what they want on their dashboard.
3.0 Crafting the Visual Identity
The final phase was perhaps the most exciting – bringing WebWatch's true personality to life through visual design.

1.0 Rebuilding the Foundation
1.1 Card Sorting
We mapped out the entire existing site, turning each section into post-it notes for a team card-sorting exercise.


1.2 Sitemap
The result was a streamlined sitemap that dramatically reduced cognitive load while maintaining intuitive pathways through the platform.

2.0 Empowering User Experience
2.1 Initial Analysis

We synthesized user research insights to identify opportunities for meaningful customization.
2.2 Customized Experience

By mapping pain points to the new site architecture, we pinpointed key touchpoints for impactful enhancements.
3.0 Crafting the Visual Identity
3.1 Mood-boards
The final brand identity, featuring a bold dark mode palette and an inviting logo, reflects trust and innovation.

3.2 Logo
After exploring multiple sketches, my design—a bold, interconnected "WW"—was selected for its ability to encapsulate the CEO's vision, reinforcing the brand identity with simplicity and modernity.
03 - Design
Our Design Mistake
Our rush to create mid-fidelity designs without a proper foundation was leading us down a dangerous path.
The Mistake
Without a design system, we were ended up with some underwhelming mid-fi screens. We had to make a crucial decision: continue down this rocky road or take a step back and rebuild from the ground up.
design system credits shadcn/ui
The Resolution
Instead of trying to reinvent the wheel, I proposed leveraging existing design systems as our foundation. To convince my team, I worked overtime to create lo-fi screens that demonstrated how this approach could save our project.

By fostering collaboration, grounding decisions in user research, and maintaining a sharp focus on customer needs, I transformed a failing user experience into an ease experience.
Mid-fi Prototype ↗
Unpopulated Dashboard, Before

Unpopulated Dashboard, After

Populated Dashboard, Before

Populated Dashboard, After

Content Page, Before

Content Page, After

Content Page, Before

Content Page, After

04 - Deliverables
The Hand-off
With the timing we had left, we weren't able to completely deliver a high fidelity working prototype. But rather than delivering just another set of designs, we provided the CEO with a comprehensive package.

User Research Insights

Dev-Ready Components

Refreshed Branding

Visual Prototypes
Reflection & Takeaways
This month-long journey with WebWatch taught me that success isn't about following a perfect process – it's about listening to users, being willing to pivot when needed, and building foundations that can grow and evolve.
Most importantly, it showed me that the best solutions often come not from sticking to what we know, but from being brave enough to admit when we need to try a different approach.